Googleアナリティクスを導入してサイト改善点を考えよう
【スポンサーリンク】

仕事のことで悩みが1つ増えてしまった苦労詐欺だ。
現状維持は衰退の始まりって言葉がうちの社訓に入ってるんだが、僕個人は現状維持は悪いことだと思ってないんだよね。
寧ろ、現状維持出来る能力・力を持っている事自体すごくねぇか?とすら思うのだが。
IT部なのに営業部に合わせた社訓になってしまっているのが問題ある気がするな。
話は変わって、今回はSEOというよりかはWEBマーケティングよりなテーマでいこうかと。
サイト開設時にアクセス解析として導入する人が多い「Googleアナリティクス」について、どういった点を重視して見るといいのか教えていくよ。
Googleアナリティクスの導入方法
Google関係のツール導入の話をする時は毎回書いてるけど、Googleアカウントの取得が必要なので、Googleアカウントを取得しよう!
Googleアナリティクスの導入方法だけど、やり方はさほど難しくはないかな。
Googleアナリティクスへの登録&トラッキングコードの取得方法については↓の松原さんの記事で紹介されているから参考にしてみて。
Googleアナリティクスの導入っていうのは、この専用のトラッキングコードをサイト内のheadタグ内に設置することだよ。
通常のFTPを繋げて更新を行っているサイトならソース内のheadタグで囲まれている部分の適当なところに取得したトラッキングコードを貼り付けてサーバーにUPすればOK
WordPressなら先程紹介した記事内でもやり方が載ってるけど、All in One SEOのプラグインを導入してやる方法・テーマの編集からheadタグを探してきて貼り付ける方法があるよ。
はてなブログみたいなブログサービスだと最近はトラッキングコード内のトラッキングID「UA-xxxxxxxx-x」の部分だけを貼り付けるだけで導入できるようになってるよ。
はてなブログでの貼り付ける場所は「設定」→「詳細設定」→「解説ツール」項目内「Google Analytics 埋め込み」ってところになるよ。
サイトのアクセスUPを測りたいのならアクセス解析の導入は必須になってくるから、導入がまだの人は導入しておこう。
最近のブログやWEB制作サービスはトラッキングIDを貼り付けるだけの親切設計になっているところが多いわね。
このアクセス解析ってサイトにどれぐらいアクセスがあるかとか以外にもわかるの?
それについてはこれからある程度教えるわよ。
最近のブログサービスやWEB制作サービスだとトラッキングIDを貼り付けるだけで導入できたりするよ。
まだの人はこれから導入して、1ヶ月ぐらいは計測期間として様子見しよう。
一ヶ月単位で見るのがいいよ
Googleアナリティクスは導入すると、設置したその日からデータを計測してくれるよ。
サイトを開設したばかりなら、3ヶ月ぐらいは検索流入を得られないからアナリティクスのデータは気にしなくてもいいかも。
サイト開設3ヶ月を超えていてアナリティクスが設置してあるのなら、一度アナリティクスのデータを見てみよう。
Googleアナリティクスは最近仕様が少し変わって、表示される期間のデフォルトが一週間になっているよ。
これだとサイトのアクセスの変動が少しわかりにくいから、表示させる期間を一ヶ月に変更しよう。
表示期間は右上に表示されている日付をクリックすれば専用のカレンダーから指定して表示させることができるよ。
この表示期間は自由に設定できるんだけど、個人的にオススメな期間が一ヶ月だよ。
一ヶ月ぐらいが記事の更新等の情報と合わせて、サイトのアクセスの変動を見極めるのにちょうどいいぐらいだと思うよ。
これはあくまでも個人の主観でやっていいのか?
勿論、個人で自サイトの更新状況と合わせて見やすい期間を探せばいいわよ。
一年通してとかの表示もできるのか?
カレンダーで指定できる範囲なら表示させることが可能になってるわよ。
サイト開設3ヶ月は検索に乗りにくいからその期間は放置で問題ないと思うよ。
3ヶ月超えたら、表示範囲を1ヶ月に指定して、更新状況と照らし合わせながら状況を把握していくのがオススメだよ。
「チャネル」でアクセス元を確認
Googleアナリティクスではサイトへのアクセスに関する様々な情報を見ることができるようになってる。
今回はその中でも僕がサイトの状況なんかを見るためによく見ている箇所について教えるよ。
まず、自サイトへどこからアクセスしてきたかが大雑把にだけどある程度確認できる「チャネル」
左サイドメニュー内「集客」→「すべてのトラフィック」→「チャネル」で見ることができるんだけど、大体以下の4つのアクセス元からのセッション数を確認できるよ。
- Social(ソーシャル)
- Twitterやfacebook・はてなブックマークなんかのSNSでシェアされたリンクからのアクセス数。
シェアされたリンクを踏んで自サイトにアクセスされればこの項目にアクセス数として加算される。
- Direct(ダイレクト)
- 参照元が存在していないアクセスのこと。
URLを直接入力していたり、スマホのアプリからURLを踏んでアクセスしていたり、ブラウザのブックマークから飛んでいたりするとここに内訳されるよ。
Directでのアクセスの場合検索なんかを使わずに直接アクセスされているパターンが多いと考えられるよ。
- Referral(リファラー)
- リファラーは自サイト以外の個人ブログやWEBサイトに貼られたリンクから飛んできた場合に内訳される項目。
何かしらのポータルサイトなんかに登録して貼り付けたリンクからのアクセスがあった場合もこの項目に振り分けられるよ。
- Organic Search(オーガニックサーチ)
- 検索結果に表示された自サイトのリンクからアクセスされた場合はこの項目に振り分けられる。
GoogleやYahoo等の検索エンジンの検索結果からアクセスされた場合は全てこの項目でのアクセスとなるよ。
各項目でどれぐらいのアクセスが有るかが確認できるようになっているよ。
項目名にはテキストリンクが設置されてて、クリックすると、項目内の更に細かい内訳がわかるようになっているよ。
試しに僕のサイトのアナリティクスでSocialの項目を押したら、TwitterからどれぐらいきているかやFacebookからどれぐらいアクセスがあるかが表示されたよ。
特に注目したいのが、Social・Referer・OrganicSearchの3つの項目で、自サイトがどこに強い・弱いが把握できるよ。
僕は一時期、自サイトのアクセス数を伸ばしたいなと思って、ここの項目を見ていて、Socialが極端に低いことに気がついたよ。
そこからTwitterやFacebookに登録して、更新情報をシェアするようになったら、ある程度までアクセス数が伸びるようになったよ。
こんな感じでアクセス数を伸ばせる箇所を見つけたりするのに役立つよ。
自サイトのアクセス数に伸び悩んでいるなら一度参考にしてみてね。
Refererが低いなら、ポータルサイトにいくつか登録してみるとか対策してみるってことか?
そうゆうこと。アクセス数が低い項目の中から伸ばせる方法がないか模索してみるのがいいわよ。
Directってさすがに伸ばすの無理か?
そんなことないわよ。サイト内にfeedlyやpoketのシェアボタンを設置して登録してもらえれば、ここからのアクセスがDirectに振り分けられるわよ。
なるほどな。OrganicSearchを伸ばすにはどうすれば…
それは、勿論、SEO対策を行ってみるしかないわね。
あ~、やっぱりそうなるわな(;・∀・)
Social・Referer・Directの項目が低いのなら、ある程度は工夫で一定数ぐらいのアクセス数は伸ばすことができるよ。
OrganicSearchは検索結果からだから、これを伸ばしたいならSEO対策をしっかり行おう!
オーガニック検索キーワードでアクセスキーワードを確認
Googleアナリティクスでは指定した期間内にどんなキーワードで自サイトにアクセスがあったのかが分かるようになっている。
確認できる場所は「集客」→「キャンペーン」→「オーガニック検索キーワード」で、どのキーワードでのアクセスがあったのか細かくわかるよ。
SearchConsoleの検索アナリティクスに似ているんだけど、これとはちょっと違うよ。
アナリティクスで表示されるのは検索された後に実際にアクセスがあったキーワードのみで、SearchConsoleは検索されたあとに自サイトが検索結果に表示されたキーワード全てを表示させているよ。
アナリティクスのほうはアクセスに繋がったもののみだから、どのキーワードがよりアクセスされやすいかがわかるようになってるよ。
ここでキーワードを確認してみて、設定しているキーワードよりもアクセスを稼いでいるものがあればそっちに変更するとか検討してみてもいいと思う。
キーワードの変更を検討しているのなら、アナリティクスの「オーガニック検索キーワード」とSearchConsoleの「検索アナリティクス」の両方を見れば、選ぶキーワードの幅が広がっていいんじゃないかな。
ちなみに以前日野倉さんに教えてもらったんだけど、「オーガニック検索キーワード」ページ内のグラフの下に表示されている「ランディングページ」をクリックすると、どのページにアクセスされているかがわかるようになってるよ。
自分のサイトの「オーガニック検索キーワード」見てきたけど、(not provided)のが多かったな。
それはアクセスキーワードが取得できなかったやつのことね。
これってどうにかしてキーワード特定する方法ないの?
ん~、さっき説明したランディングページ表示にして、どのページが一番アクセスされているかを見てキーワードを予測するしかないわね。
SearchConsoleの「検索アナリティクス」に似ているけど、「実際にアクセスがあったキーワード」に絞っている点が違うよ。
キーワード変更でキーワードの検討をしたいなら、Googleアナリティクス・SearchConsole両方を見ればよりキーワードの選択肢が広がるよ。
ユーザーフローでユーザーの動きを知ろう
参照元・アクセスキーワードがわかるだけでなく、アナリティクスにはユーザーの動きを知ることができる機能があるよ。
それが左サイドメニュー「ユーザー」内の「ユーザーフロー」だよ。
ユーザーフローではユーザーがどのページを入口に入ってきたか、そしてどのページに飛んで、どのページから離脱していったかといった一連の流れが分かるようになているよ。
ツリー状に表示されているんだけど、各ページにカーソルを合わせると「次に行った」率と「離脱した」率を細かい%表記で表示してくれるよ。
ここを見れば、ユーザーがどこで離脱しているかや、どのようなページから次にどのようなページに移動しているのかといった情報が分かるよ。
離脱されやすいページには関連記事なんかを表示させて回遊率UPを測ってみるといった反響としての対策に大いに役立つよ。
注意したいのはユーザーフロー内の離脱率がユーザーの滞在時間を考慮したものじゃないことね。
どれぐらいの時間アクセスされたページにいたかまでは参照されてないってことか。
長い時間読まれていたとしても、そのページを閉じたり、そこから別サイトに飛んだらそれでもう離脱扱いになるわね。
「離脱」からどれだけ「次に行った」に持っていけるかが大事なわけだな。
離脱率が高いページなら、関連記事の紹介を入れてみる等の対策をして回遊率UPに繋げることができるよ。
離脱率にはユーザーがどれぐらいの時間そのページにいたかまでは考慮されていないから注意だよ。
SearchConsoleと連動ができるよ
GoogleアナリティクスとSearchConsoleは実は連動させることができるよ。
連動というか、アナリティクスからでもSearchConsoleのデータを見ることができるって感じかな。
ただデータを閲覧できるだけでなく、色々なデータを表示してくれるみたいで、それなりに便利。
やり方は難しくないから、GoogleアナリティクスとSearchConsoleの両方をサイト内に入れている人は連動もやっておこう。
- 1.「集客」→「SearchConsole」内の適当な項目をクリックし、「SearchConsoleのデータ共有を設定」をクリック

- 2.プロパティ設定ページに移動するから、ページ下部にある「SearchConsoleの調整」をクリック」

- 3.SearchConsoleの設定ページに移動したら完了ボタンの上にある「編集」をクリック

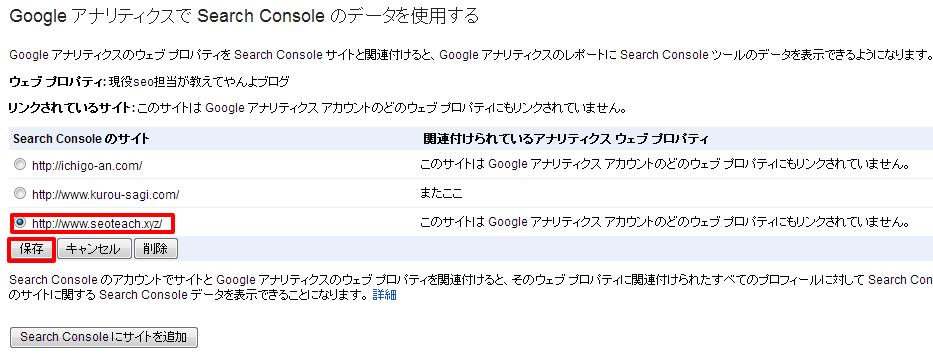
- 4.別タブでSearchConsoleに登録されているサイトから関連付けるサイトを選択できるので、アナリティクスを導入しているサイトと同じサイトを選択して、「保存」をクリック

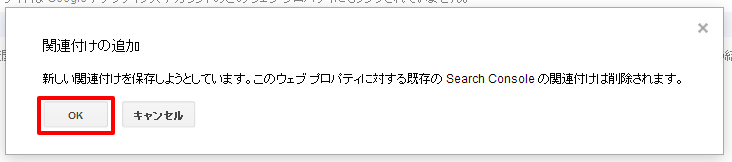
- 5.最後はポップアップで関連付けの確認が出るので「OK」を押して完了

これで、SearchConsoleと連動できたので、Googleアナリティクスに戻ってSearchConsoleのランディングページ等を見てみて。
ちゃんとしたデータ自体は次の日ぐらいにならないと反映されないけど、グラフみたいなのが出ているはず。
これで、GoogleアナリティクスとSearchConsoleの関連付けは完了。
次の日ぐらいからはデータが反映されて検索クエリやランディングページをGoogleアナリティクスから参照することができるよ。
これで、GoogleアナリティクスとSearchConsoleの両方のページを毎回出す必要なくなるってことか。
sitemapを送ったり、Fetch as Googleの利用はSearchConsoleでしかできないから注意が必要よ。
まぁ、キーワードを考えるぐらいなら、Googleアナリティクスのページ開くだけでSearchConsoleの情報も得られて楽ってぐらいか。
他にも色々できるみたいだけど、今回はそれぐらいの簡単な使い方だけ教えているわ。
関連付けさせることで色々データを取得できるけど、特にGoogleアナリティクスからSearchConsoleの検索クエリなんかを参照することができるよ。
やり方自体難しくないから、今後マーケティングとしてGoogleアナリティクスを使っていこうと考えているのなら関連付けをさせておこう。
サイト内にGoogleアナリティクスとSearchConsole両方を導入していること前提なので注意。
まとめ
それじゃあ、今回の内容をまとめていくよ
- Googleアナリティクスを使うにはGoogleアカウントの取得が必要だよ。
- Googleアナリティクスの導入はサイト内headタグにトラッキングコードを設置することだよ。
- はてなブログ等最近のブログサービスやWEB制作サービスだとトラッキングIDを専用のところに貼り付けるだけで導入できるよ。
- サイト開設時に導入しているのならば、3ヶ月は気にせず放置でいいよ。
- 日付指定で期間は自由に設定してデータを見ることができるけど、僕のオススメは一ヶ月ぐらいだよ。
- 一ヶ月ぐらいがサイトの更新状況と照らし合わせて見るのにちょうどいいぐらいだよ。
- 「チャネル」を見れば、アクセス元が4種類の中からどこなのかを知ることができるよ。
- どこからのアクセスが多くて、どこからのアクセスが少ないのかわかるから、少ないところを強化するなどの対策ができるよ。
- 「オーガニック検索キーワード」を見れば実際にどんなキーワードでアクセスがあるのかがわかるよ。
- SearchConsoleの「検索アナリティクス」とは少し違うから、キーワード変更なんかを考える時は両方を見るといいよ。
- 「ユーザーフロー」はサイトにアクセスしてきたユーザーの動きを知ることができるよ。
- ここからユーザーの回遊率を上げる方法なんかを考えることができるよ。
- GoogleアナリティクスとSearchConsoleは連携させることができるよ。
- 連携させればGoogleアナリティクスからSearchConsoleの一部を参照できたりして便利だよ。
今回はマーケティング関連の内容だったけど、SEOとしてキーワードを考えたりするのにも役立つから、サイト内に導入しておくことをオススメするよ。
特に関連付けさせておけば、よりキーワード候補を探すのが楽になるから、自サイトに両方を導入しているのなら関連付けだけは行っておこう!
