【SEO効果有】WEBサイトの道標サイトマップページ&sitemap.xmlを作ろう!
【スポンサーリンク】

最近転職を本気で考えだした苦労詐欺だ。
前々から社内で干されていたのだが、最近こう思うようになってきた。
やっぱ副業禁止の会社がこれから生き残っていくとは到底思えない
ってことで、名古屋で副業可能な会社がないか調べつつ転職活動をしていこうかと思ってる。
給料面に置いても、もうすぐ入社して3年経とうとしているけど、未だにサラリーマンの初任給程度しかもらえないしね。
破り損なった手造りの地図
シルシを付ける 現在地
ここが出発点 踏み出す足は
いつだって 始めの一歩
これはBUMP OF CHICKENの「ロストマン」って曲の歌詞の一部。
これを引用してきて何が言いたいかと言うと、「何においても地図って大事だよね~」ってことw
今回はWEBサイトの道標であり、地図であるサイトマップページ&sitemap.xmlの作り方&登録方法を教えるよ!
ちなみにsitemap.xmlはSEOとして効果があることは以前簡単に説明したけど、実はサイトマップページもサイトの利便性向上に繋がるからSEO的に効果があるよ。
サイトの利便性向上に繋がるサイトマップページ
サイトマップページってのはサイト全体の地図的なもので、探してたページにたどり着けなくなった時に使ってもらうページだよ。
ユーザーがサイトを訪れて「このサイトのあのページってどこだ?」ってなった時に、サイトマップページを見てもらえれば簡単に目的のページを探せるわけだね。
サイト内検索ができるように検索窓があれば十分かもしれないけど、このページがあれば検索するよりも簡単に目的のページが見つけやすいと思うよ。
それにサイトマップページを見て、目的のページ以外にも目が止まったら、そのページを見てくれる可能性が高まってより回遊率が上がるしね。
サイトマップページってあんまり設置しているサイト見ないよな。
理由は色々あると思うけど、その1つとしてsitemap.xmlとサイトマップページの区別がついてないからだと思うわよ。
え?サイトマップページとsitemap.xmlって違うの?
sitemap.xmlは検索エンジンに送る専用ファイルで一切サイト内には表示されないファイルよ。
サイトマップページはユーザーが閲覧できるサイト全体の構造を掲載したページのことで別物よ。
なるほど~、俺も同一のものだと思ってたから、そう思ってる人多いかもな。
ユーザーがサイト内の目的のページを探すために使うことができるため、設置してあれば利便性向上に繋がる。
sitemap.xmlは検索エンジン送信用で、サイトマップページは閲覧用ページだから別物になるよ。
自作サイトマップページ
自作でサイトマップページを作るのって難しい感じがするよね。
僕も作ったことがなくて、実際作るとなったら面倒くさそうと思ったんだけど、ルールがわかれば、そんなに難しくはなさそうだね。
- ページ名は「サイトマップ」でパーマリンクは「sitemap」にする
- カテゴリー分けしてリンクを設置することでリンクの羅列にならないようにする
- リンク切れにならないように気をつける
これを守ってさえいれば、サイトマップページはサイトマップページとして機能するわけだから、そんなに難しくないと思う。
ブログなら見出しをカテゴリー名にして、ちょっとした説明を書いて、ページタイトルのテキストリンク設置していけばいいってことだね。
こう考えるとサイトマップページ自作するのってそんなに難しくなさそうだな。
一度作ってしまえば、記事・ページを追加した時に追記するだけだしね。
ブログなら記事が溜まってきたら作ればいいし、WEBサイトなら初めから作って設置しておけばいいってことだな。
3つのルールさえ守って作ればちゃんとサイトマップページとして機能するよ。
一度作ってしまえば、更新時に追記するだけになるよ。
WPなら作成用プラグイン有り
WordPressサイトであるならサイトマップページ作成用プラグインがあるから、これを使えば簡単にできちゃうよ。
PS Auto Sitemapってやつなんだけど、バズ部の記事に使い方を説明しているものがあった。
WordPressは探せば色んな便利プラグインがあるよね。
sitemap.xmlが作れるプラグインは後で紹介するけど、サイトマップページ自体が作れるプラグインも便利だから使ってみてね。
俺もWordPressにお引っ越ししようかな~。
サイトマップページ作成のためだけに引越しってのもどうかと思うけど、引っ越して環境を変えてみるのはありかもね。
WordPressのほうが自由度高そうだろ?
考えが安直すぎるけど、それぞれのサービスのメリットデメリットを考えて引越しをしたほうがいいと思うわよ。
後で紹介するけどsitemap.xmlを作るためのプラグインも存在しているよ。
プラグイン等が充実しているし、これからサイト作成や引越しをWordPressで行うのもありかな。
検索エンジンにサイト構造を伝えてくれるのがsitemap.xml
サイト内に設置して、ユーザーに使ってもらうこと前提なのがサイトマップページ。
これに対して、Google検索エンジンにサイト内の構造を伝えているのが「sitemap.xml」
こちらは設置してSearchConsoleを使って送ることで、自身のサイトのインデックスを早めてくれる役割をしているよ。
サイトマップページとは別物になるから、サイト内には両方の設置をしておきたいね。
前回はブラウザ上で作る方法を教えたけど、今回はツール・プラグインを使った制作方法とはてなブログでのsitemap.xmlの送信方法を教えるよ。
自分のサイトに合わせたやり方をマスターして実戦していこう!
ブラウザ上で作る以外にも色々とやり方があるんだな。
ブラウザ上で作る方法が一番簡易的なんだけど、他の方法のほうがより詳しいsitemap.xmlを作ることができるわ。
なるほど、ただsitemap.xmlを作るにしてもやり方1つで変わってくるってことか。
サイトマップページと違ってこのファイルは表に出ることはないよ。
ブラウザ上で作る方法は簡単だけど、あまり詳細な情報を送ることができないよ。
Screaming Frog SEO Spider Toolで簡単作成
SEOのツールとして有名な「Screaming Frog SEO Spider Tool」(以下SEOSpiderに省略)には実はsitemap.xmlを作る機能がついているよ。
↓のリンク先からダウンロードしてインストールすることで使えるけど、最新のJavaプログラムをインストールしないと使えないので注意。
「sitemap.xml」と「imges_sitemap.xml」の2つから選んで作れるんだけど、オススメは「imges_sitemap.xml」の方。
「images_sitemap.xml」ならサイトファイルと画像ファイルを別々に検出して送ってくれるから、より詳細にサイト構造を検索エンジンに伝えることができるよ。
SEOSpiderを使ったimges_sitemap.xmlの作り方はこんな感じ↓
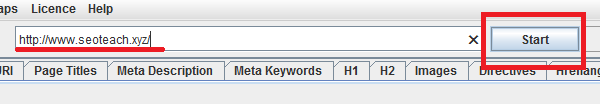
- 1.SEOSpiderを起動して、検索窓に任意のURLを入力し「Start」をクリック

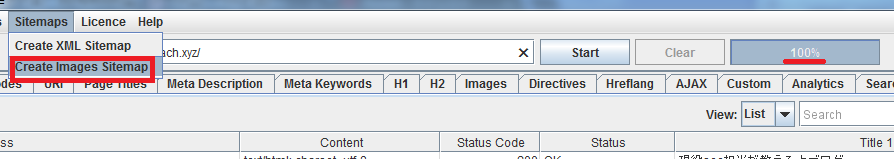
- 2.任意のサイト読み込みが完了したら、上部メニューバー内「Sitemaps」→「Create Images Sitemap」をクリック

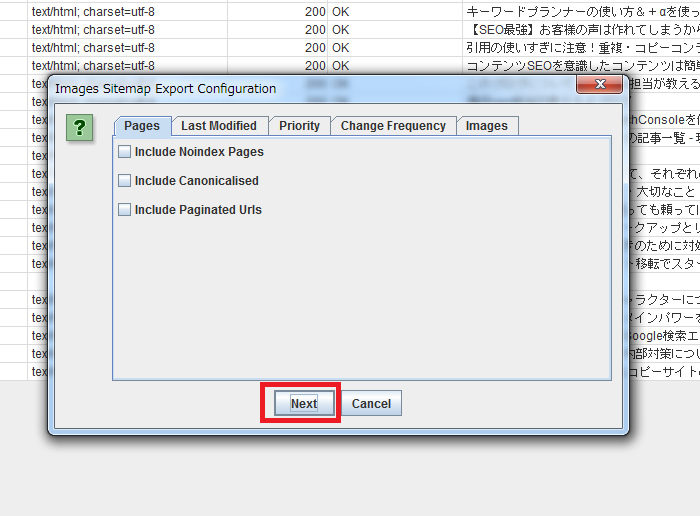
- 3.専用のウィンドウが出てくるけど、何も弄らずに「Next」をクリック

- 4.保存先の指定ができるので任意のフォルダを選択して「保存」をクリック

※この時ファイルのタイプだけは変更しないように注意
これで後は、自サイトのサーバーに接続して、作ったimages_sitemap.xmlをアップロード→SearchConsoleでsitemapを送れば完了だよ。
SearchConsoleでの送信を行う時はファイル名が「image_sitemap.xml」になることを忘れないようにしよう。
このソフトPCにインストールしようとしたら、Javaプログラムインストールしてくれって出た。
最初はウィルスでも入るんじゃないかと思っちゃうけど、インストールしても特に問題ないから気にせずインストールしちゃっていいわよ。
そうなのか。ウィルス入れられたらどうしようかと焦ったわ。
あまりにも心配なら、インストール前にPC自体のバックアップをとっておくといいわよ。
僕としてはimages_sitemap.xmlのほうが詳細にサイト構成を検索エンジンに伝えられる分オススメだよ。
Javaプログラムのインストールをしないとソフトが起動しない仕組みだから、インストールを求められたらおこなってOK
はてなブログでのsitemap.xmlの登録方法
はてなブログを使っている場合、sitemap.xmlは作る必要がないよ。
システム上自動で生成・設置されるようになってるからね。
ただ、SearchConsoleでsitemap.xmlを送る時に、もう1つfeedってのを送っておくと便利だよ。
feedは更新情報を自動で送ってくれるからこいつを予め登録しておけば、更新する度にSearchConsoleを使ってsitemap.xmlを送り直す必要がなくなるよ。
やり方は簡単で、サイトマップの追加/テストでsitemap.xmlの入力して送信しているところにfeedと入力して送信するだけ。
一応更新情報を自動で送ってくれてはいるけど、念のためにFetch as Googleだけは更新の度にやっておいたほうがいいかも。
Fetch as Googleのほうがよりクロールを早めに回ってこさせられる可能性が高いから、更新直後はやっておいたほうがいいかも。
自動で更新情報送ってくれるとはいっても、クローラーに呼びかけ行ってるわけじゃねぇしな。
SEO対策として取りこぼし無く両方やっておくのが一番いいわね。
SearchConsoleで最初に登録する際にfeedも合わせて登録しておけば、更新情報を自動で送信してくれるよ。
更新情報を自動で送ってくれるだけで、クローラーに呼びかけてるわけじゃないからFetch as Googleは手動で行おう。
WPなら専用プラグイン有り
さっきのサイトマップページと同じようにWordPressにはsitemap.xmlを自動生成してくれるプラグインが存在しているよ。
いくつか存在しているプラグインの中で、僕のオススメは「XML Sitemap」だよ。
シンプルなプラグインで使い方も簡単だよ。
- XML Sitemapを「プラグイン」→「新規追加」で探してきてインストール
- プラグインを有効にすると「設定」に「XML Sitemap」という項目が出て来るのでクリックして専用のページへ
- いくつかチェック項目があるけど、触らないで一番下の「Save Changes」をクリック
- あとはSearchConsoleからsitemap.xmlを送信するだけ。
特に難しい設定とかもいらないから、WordPressサイトなら導入をオススメするよ。
後は更新したら「Save Changes」を押せば自動で送られるはず。
こっちもはてなブログと同様サイト更新後はFetch as Googleの送信もしておこう。
sitemap.xmlの送信は基本送ってるだけでクローラーを呼んでいるわけじゃないってことは覚えておこう。
基本的にはFetch as Googleとセットで送信すると思っておけばいいわよ。
ちょっと面倒ではあるけど、セットでやるって覚えておいたほうが良さそうだな。
もうクセで送っちゃうレベルで身につけるといいかもしれないわね。
そこまでいくと病気感が否めないけどな(;・∀・)
「XML Sitemap」なら簡単作業でsitemapの生成・設置ができちゃうからオススメだよ。
sitemap.xmlの送信を行ったらFetch as Googleも送ることをセットで覚えるようにしよう。
まとめ
それじゃあ今回のサイトマップに関するまとめ~
- サイトマップはWEBサイトにとって大事な地図だよ。
- サイトマップページはユーザーが目的のページを探すために使ってもらうものだよ。
- サイトマップページはルールを守れば簡単に自作できるよ。
- WordPressなら「PS Auto Sitemap」っていう専用プラグインが存在しているよ。
- サイトマップページはサイトの利便性向上としてSEOの効果を得られるよ。
- sitemap.xmlは検索エンジンにサイトの構成を認識してもらうためにあるよ。
- 検索エンジン用だから、外部からは見られないようになっているよ。
- SEOのツールとして有名なSEOSpiderにはsitemap.xmlを生成する機能がついてるよ。
- SEOSpiderでsitemap.xmlを作るのならimages_sitemap.xmlがオススメだよ。
- はてなブログは自動で生成・設置されるからSearchConsoleでsitemap.xmlを送信するだけだよ。
- WordPressなら「XML Sitemap」っていう専用プラグインが存在しているよ。
- sitemap.xml送信時にFetch as Googleもセットで送るように覚えよう
サイトマップは地図的存在で、サイトマップページもsitemap.xmlもどちらもSEO効果を持っているよ。
最悪サイトマップページはなくても、sitemap.xmlはちゃんと設置してSearchConsoleで検索エンジンに送れるようにしよう。
